Editing the Image Slider
Contact Us
Marketing and Communications3900 University Blvd.
Tyler, TX 75799
800 UT TYLER
Ph: 903.566.7170
Fx: 903.566.7173
web@uttyler.edu
Changing the Image Rotator to an Image Slider
OU Campus Training and Standards
A gallery image slider can be added to a department homepage by sending a request to the UT Tyler Web Team.
- Set up an image slider for your homepage by sending request for a homepage gallery image slider by completing a support ticket.
- Once the slider asset has been set up, you can turn on the image slider. Check out
your index.pcf page and open "Properties":
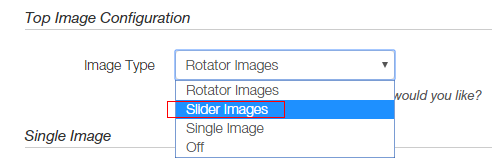
Then, select the dropdown box next to "Top Image Configuration" and select "Slider Images", "Save".
You will use this option to turn on the image slider as needed. At any time, you can choose to go back to the rotating images, a single image, or turn the image off. - You are now ready to edit the asset.
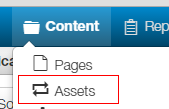
Mouse over "Content", select "Assets".
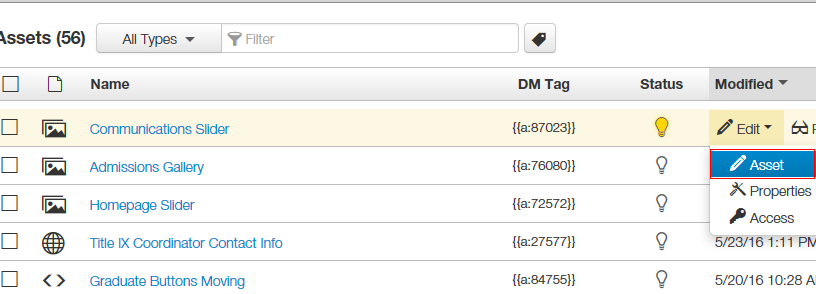
Navigate to the name of your gallery slider asset. i.e. If you are the Communications home page, your asset would be: "Communication Slider Gallery". To edit, check out the file, mouseover "Edit", select "Asset"
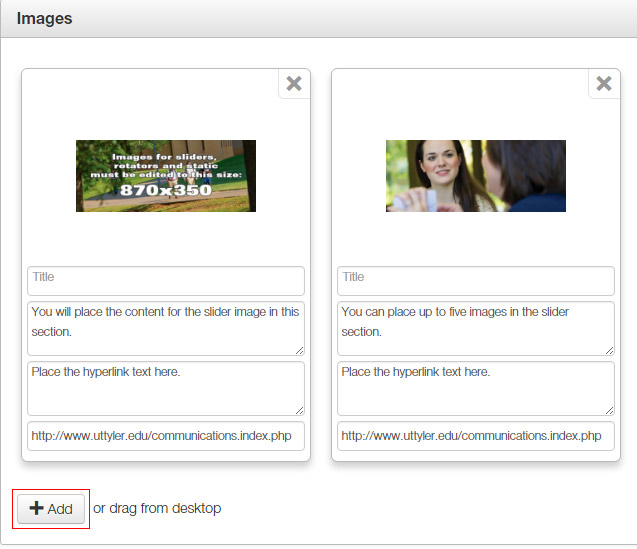
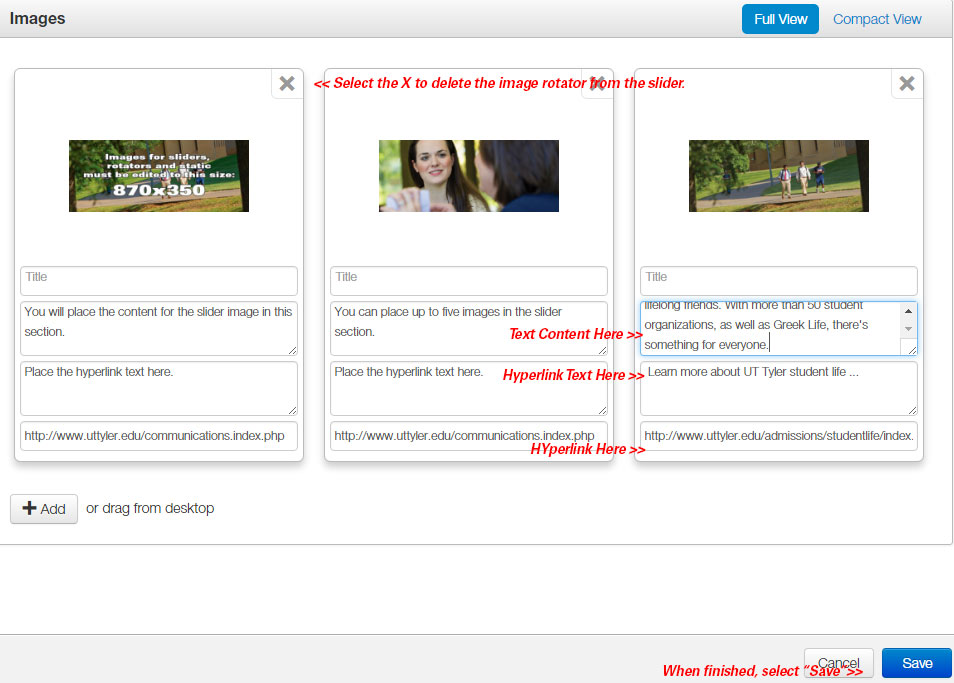
- When you scroll down, you will see the sections that have been set up for you as an
example. You can populate the content as needed. You can also choose to add up to
six images sliders to the page.
To add a new image slider, select "Add":
- IMPORTANT: You MUST add the appropriate image to display in the image rotator. You
can add the image, THEN choose to edit to the appropriate size in OU Campus. Each
image must be 870x350.

- After you have edited your asset, you will send for review/publish.
NOTE: We will be reviewing the image size, the content and the links. If any of these are not set up correctly, the page will be sent back to the user.
- Complete Online Help Files
- Best Practices
- Password Reset
- Gadgets
- Left-Side Navigation
- Logging in / Out
- Writing for the Web
- Complete Downloadable Reference Guides
- Submit a Support Ticket
- Web Publishing Standards, Style Guide and Guidelines
Contact Us
Marketing and Communications3900 University Blvd.
Tyler, TX 75799
800 UT TYLER
Ph: 903.566.7170
Fx: 903.566.7173
web@uttyler.edu