Editing Pages using JustEdit
OU Campus Training and Standards
- In your Web browser, navigate to the page they wish to edit within your directory.
- Log in from the the OU Campus Login button at the bottom of the page.

- Select the GREEN edit button in the body of the page.

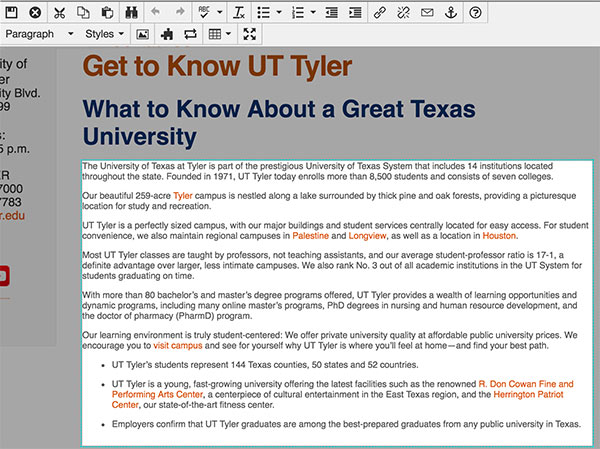
- Once you click on the edit button (green edit box), OU Campus will bring up the JustEdit
editor. You are now ready to add/edit/delete text content as needed.

The format of the page is set up for you including the font. Building and editing your page according to the UT Tyler Web Guidelines in OU Campus is simple if you follow these steps. - Use the "Save" button in the top-left corner to save your content and come back to it later.
- If you are ready to publisht your page, you will use the "Submit" button to submit
your page for review/publish. The web team will review/approve ALL content prior to
publishing to the UT Tyler website.

When a page is submitted for an approval, the page will automatically be checked out to the approver. The Pending Approval status will show in both the user and approver's Workflow. The UT Tyler web team will review and publish content on a first-come-first-serve basis. Content is approved as quickly as possible.
Periodically, your content may be sent back for revisions. Please make the changes requested and re-submit.
NOTE: If the web team finds minor changes that need to be made to your site, the changes may be made and noted within the "Gadgets Notes" for the page.
For more details, see Publish a Page documentation.
Single Space
To single space text, hold down the "shift" key, hit "enter.
UT Tyler content layout guidelines
- Always include the heading and subheading on each page, editable by selecting "Properties" when the page is checked out.
- Keep all text left-aligned.
- The template font is preset.
- For responsive design, avoid extra space between each section. There should only be one "enter" between paragraphs or sections.
- Use the "H3 Heading" tag located within the "Styles" dropdown to for additional content headings of paragraphs.
- Use the "Bold" tag located within the "Styles" dropdown to add bold to content. Use these styles sparingly.
- Avoid ALL CAPS.
- Use call to action links text links to link back to other pages or outside links, avoiding images used as text or hyperlinks.
- Save your page often as you are working within your content.
Also see best practices.
Compare your content to other top-level UT Tyler pages. Do they look similar? Remember, the UT Tyler Web Team is happy to assist you with editing content.
NOTE: If you see "You do not have permission to access this directory", you may
- Be in the incorrect directory
- Need to contact the UT Tyler Web Team for access.
For more details, see Editing Content documentation.